la genèse
Back in the time, avant manolosanctis j'avais entrepris un projet générateur de code dénommé Genesis.
L'idée m'était venue de ma mission à la Sogé où nous utilisions un générateur pour toutes les tâches récurentes. Cela permettait de s'assurer du respect des Best Practices, des conventions de nommage et d'éviter les erreurs de typo.
Principes
Framework VS Générateur de code
Vous me direz, et à juste titre, qu'un framwork comme Hibernate peut très bien répondre au besoin.
Je suis personnellement assez mal à l'aise avec les frameworks de persistance objet.
En effet, l'utilisateur de ce type de framwork fait aveuglément confiance à la gestion automatisée des recherches/sauvegardes en base de données et cela peut conduire à de gros problèmes de performances.
Je suis assez partisan du Lazy loading et, en règle générale, de la maîtrise de l'accès à la base de données.
En particulier, je trouve dangereux de faire appel à la bdd dans une vue (c'est peut-être un traumatisme d'un bug de ce type rencontré sur un de mes projets)
De plus, et je pense que c'est l'argument clé, les frameworks couvrent un large champ d'action et nécessitent de parcourir tous les cas de figure à chaque exécution d'un script. En terme de performance on a vu mieux.
Je préfère traiter les différents cas dans un générateur de code et sauvegarder la configuration optimale qui tournera donc plus vite.
Pour finir, la génération de code permet de modifier aisément le résultat si jamais il ne correspond pas exactement au besoin. On gagne en souplesse pour la résolution des cas complexes.
Approche multiple
Ceci étant dit, je ne suis pas un fanatique du générateur de code source. Je pense qu'il faut avoir plusieurs outils dans sa boîte de développeur.
- Framwork: Un framwork peut être très intéressant, du moment qu'il concerne des traitements génériques.
J'utilise principalement mon framework pour gérer la couche MVC + Formulaires.
- Code Generator: Lorsque intervient de la logique métier, je préfère utiliser un générateur de code car ce sont des données propres à l'application.
- Bootstrap: Si le problème à traiter est trop complexe, il peut être utile tout de même d'avoir un fichier de bootstrap qui va jetter les grand principes sur le papier. Une simple copie de fichier modèle suffit dans le cas présent. On se met ensuite à coder intégralement, mais on a gagné du temps sur les bases.
Le Projet
Je me suis mis récemment à travailler sur de multiples projets. Genesis v1 ne me permettait pas de switcher facilement d'un projet à l'autre.
Par ailleurs, les configurations étaient enregistrées dans un fichier XML par objet à traiter. La sélection du fichier source étant pénible sur le long terme.
Genesis ayant été avant tout développé pour m'aider à avancer rapidement sur mon code, je n'avais pas pris le soin de correctement l'architecturer et il devenait difficile de le faire évoluer. En particulier
- impossibilité de générer une partie du code uniquement
- ajout de nouveaux cas de figures assez complexes à gérer.
- pas d'updates automatique de la bdd
- pas de possibilité de synchroniser des fichiers 'types' sur plusieurs projets.
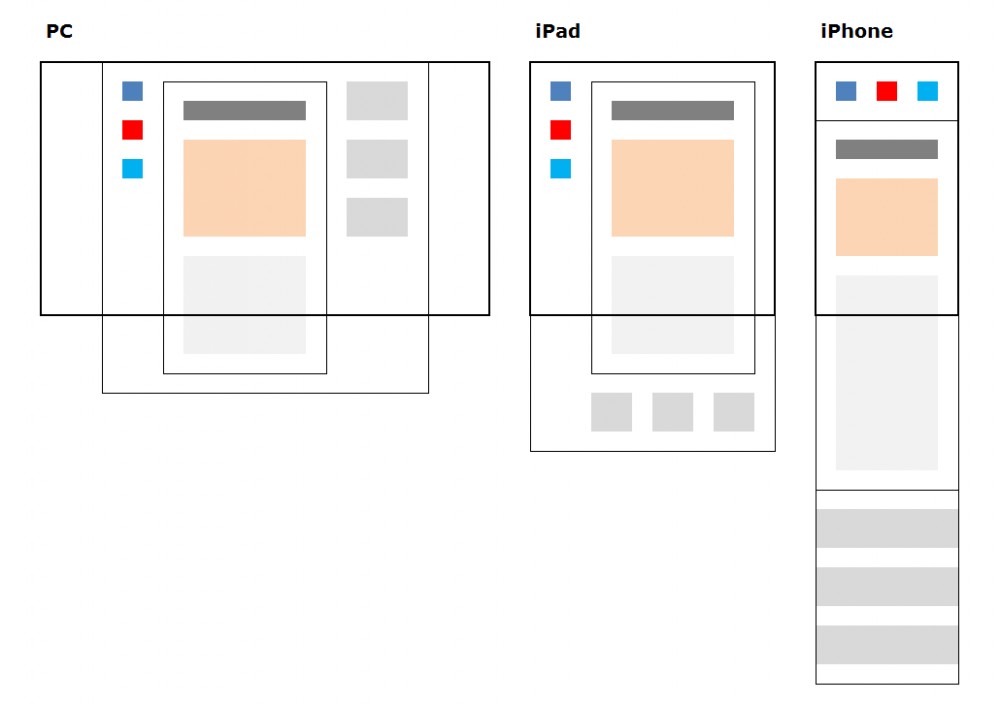
Je m'explique. En travaillant sur plusieurs projets, j'ai commencé à faire évoluer l'architecture des layouts des pages afin de systématiser la gestion du menu et des feuilles de style.
En parallèle, j'ai implémenté Bootstrap sur mon projet Track et je n'avais pas envi de faire du CTR+C/CTRL+V sur les autres projets.
Il me fallait donc trouver un moyen de pouvoir coder dans un environnement 'type', puis de synchroniser les fichiers avec le projet cible en question.
Tout ceci m'a finalement conduit à me lancer dans Gen2sis, générateur de code et gestion d'application PHP.
Fonctionnalités
Gen2sis permet actuellement de gérer plusieurs composants
Application
Une application est le point central de Gen2sis. Elle permet de
- gérer la bdd attenante
- gérer plusieurs fichiers de configuration (LOCAL, DEV, PROD)
-
bootstraper l'application pour commencer avec une base
- index: page d'accueil
- error: gestion des erreurs 500 et 404 - Not found
- user: création d'utilisateurs et module d'authentification
- gérer le menu de l'application
- gérer le theme de l'application (couleurs des liens, du menu, police des titres, etc...)
Entité
C'est le nom que je donne à un objet métier.
Une entié peut être par exemple:
- un post de blog
- une produit d'un site d'e-commerce
- un commentaire
- ...
Une entité peut avoir:
Attributs
Des Attributs de plusieurs type:
- texte
- date
- booléen
- numérique
- date
- image
- email/url
Références
Des Références à d'autres entités.
Exemple: une entité Album possède une référence à l'entité Utilisateur en tant qu'auteur de l'album.
Dictionnaires
Des Dictionnaires d'Entités ou "listes" d'entités.
Exemple: un Post de blog peut avoir plusieurs Commentaires
Pour chacun de ces 3 types, Gen2sis génère
- le modèle objet associé
- le controller en mode CRUD
- les vues nécessaires
- le formulaire de création
- la couche d'accès aux données
- la couche de logique métier
- le SQL permettant de mettre à jour la base de donée en fonction de son état préalable.
La suite
Pour l'instant Gen2sis n'est utilisable qu'en LOCAL. Il y a encore trop de configuration en 'dur' et le développement depuis un serveur distant n'est pas vraiment aisé.
Mais il faut avouer que je suis parfois frustré de ne pas pouvoir coder parce que je n'ai pas mon PC sur moi.
Mon idéal serait d'avoir Gen2sis sur le web et de pouvoir enfin coder depuis mon iPhone !
Until my dreams comes true ...